スライダー - Destaque
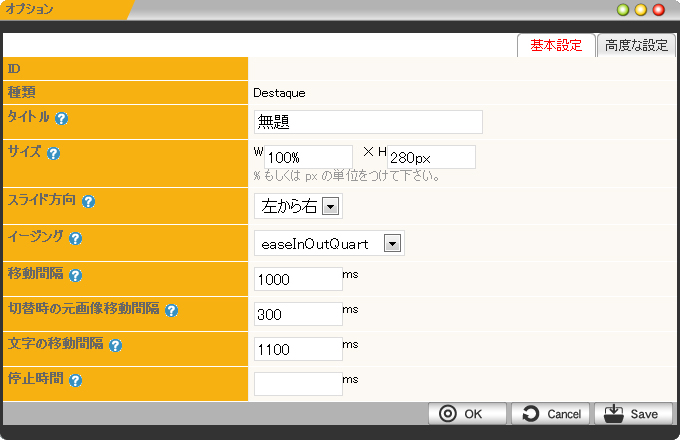
スライダーの設定

- タイトル
複数のスライダーを管理するための任意のタイトルです。
- サイズ
スライダーのサイズ(W:横/H:縦)を設定します。「%」もしくは「px」の単位をつけて入力します。
- スライド方向
スライドが動く方向を設定します。
- イージング
エフェクトに加速、減速など強弱のついた動きを設定します。
- 移動間隔
次のスライドへ移動する間隔をミリ秒単位で設定します。
- 切替時の元画像の移動間隔
切替時に元のスライドが移動する間隔をミリ秒単位で設定します。
- 文字の移動間隔
文字が移動する間隔をミリ秒単位で設定します。
- 停止時間
スライドが停止している時間をミリ秒単位で設定します。
サンプル

サンプル

スライダー
| スライド方向 | 左から右 | |
|---|---|---|
| イージング | easeInExpo | |
| 移動間隔 | 600ms | |
| 切替時、元画像の 移動間隔 | 300ms | |
| 文字の移動間隔 | 800ms | |
| 停止時間 | 3000ms | |
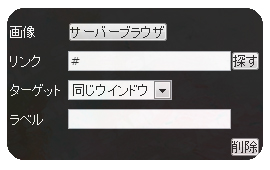
スライドの設定

- 画像
[サーバーブラウザ]ボタンをクリックし、スライドに使用する画像を選択します。
- リンク
スライドをクリックした際のリンク先を設定します。入力ボックスに直接URLを入力するか、内部サイトの場合は[探す]ボタンをクリックして、表示されたサイト画面にてリンクしたいページにアクセスし、[GO]ボタンをクリックしてください。
- ターゲット
リンク先のウィンドウの動作を設定します。
- タイトル
スライドに表示するテキスト、サイズ、色を設定することができます。また、タイトルをスライド上でドラッグすると表示する位置を移動することもできます。
- サブタイトル
スライドに表示するテキスト、サイズ、色を設定することができます。また、サブタイトルをスライド上でドラッグすると表示する位置を移動することもできます。