画像の挿入・変更
画像の挿入
コンテンツパーツを使用した画像の挿入
STEP.1
追加したい箇所の上にあるコンテンツパーツ上でマウスを長押しします。
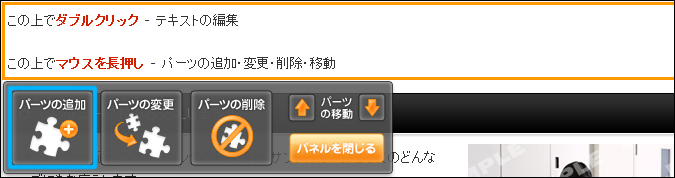
STEP.2
“コンテンツパーツパネル”が表示されますので、[パーツの追加]ボタンをクリックします。

STEP.3
画面中央に“コンテンツパーツダイアログ”が表示されますので、【画像系】タブをクリックしてください。

STEP.4
コンテンツパーツの一覧から使用したいパーツをクリックすると、選択したコンテンツパーツが配置されます。
配置されたパーツの画像上でダブルクリックをすると、“サーバーブラウザ”が立ち上がりますので、
挿入したい画像をクリックして完了です。
編集画面での画像の挿入
STEP.1
画像を挿入したい位置にカーソルを置き、ツールバーの[画像の挿入/編集]ボタン![]() をクリックします。
をクリックします。
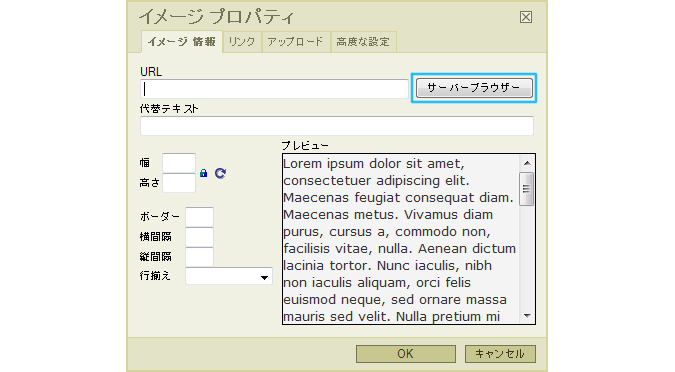
画面中央に“イメージプロパティ”の設定画面が表示されますので、[サーバーブラウザ]ボタンをクリックして、
“サーバーブラウザ”を立ち上げます。

STEP.2
立ち上がったサーバーブラウザから挿入したい画像を選択します。
STEP.3
設定画面の「URL」と「幅」、「高さ」に数値が自動的に入力され、プレビューが表示されます。
STEP.4
必要に応じて下記の設定を行います。
| 代替テキスト | 画像の説明等を入力します。画像が表示されない場合や、 一部のブラウザで画像にオンマウスした際に表示されるポップヒントになります。 | |
|---|---|---|
| 幅 | 画像の表示サイズを任意で変更できます。 (サーバーブラウザにある元のファイルのサイズは変更されません。) 比率がロックされている また、[サイズリセット]ボタン 元のファイルサイズが表示されます。 | |
| 高さ | ||
| ボーダー | 画像に枠線を表示します。 (ご利用のデザインテンプレートによって表示されない場合があります。) | |
| 横間隔 | 画像の左右に間隔を設定します(ピクセル単位) | |
| 縦間隔 | 画像の上下に間隔を設定します(ピクセル単位) | |
| 行揃え | 画像とテキストの折り返しを設定します。 | |
STEP.5
[OK]ボタンをクリックして完了です。
画像の変更
コンテンツパーツで挿入した場合は、ダイレクト編集機能を使用して画像を変更することが可能です。
編集画面で画像を変更する方法
STEP.1
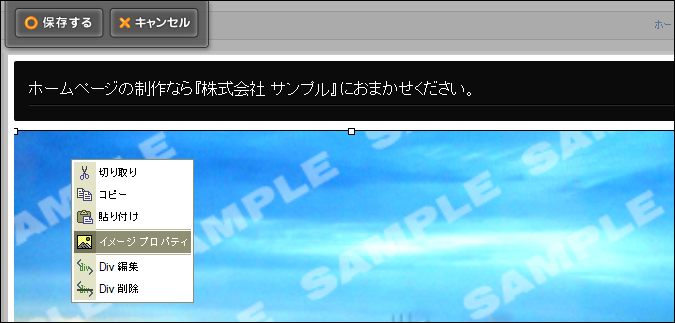
編集画面で、編集したい画像の上で右クリックをして、ショートカットメニューを表示させて、
[イメージプロパティ]をクリック、もしくはツールバーから[画像の挿入/編集]ボタン![]() をクリックします。
をクリックします。

STEP.2
“イメージプロパティ”の設定画面が表示されますので、[サーバーブラウザ]ボタンをクリックして
“サーバーブラウザ”を立ち上げ、変更したい画像を選択します。
STEP.3
設定画面で必要な箇所を変更して[OK]ボタンをクリックします。
画像リンクの設定
画像にリンクを設定すると、設定したURLに飛ぶことができるようになります。
さらに、その画像をクリックすると画像をLightBoxもしくは別ウィンドウでサーバーブラウザに保存されている
原寸大で表示させることができます。
STEP.1
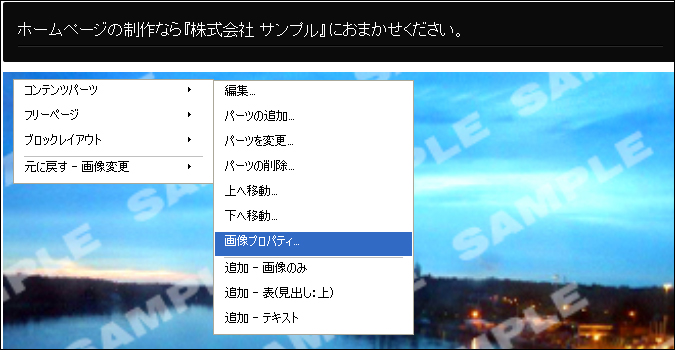
画像リンクを設定したい画像の上で右クリックをしてショートカットメニューを表示させて、
[コンテンツパーツ] → [画像プロパティ]を選択します。

STEP.2
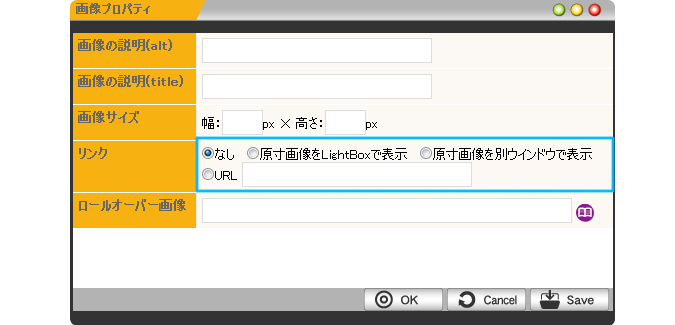
画面中央に“画像プロパティ”ダイアログが表示されますので、「リンク」を設定します。

| なし | 基本的にはなしに設定されています。 リンクを解除したい場合もこちらにチェックを入れてください。 | |
|---|---|---|
| 原寸画像を LightBoxで表示 | クリックすると、LightBoxでサーバーブラウザに保存されているサイズで この画像を表示します。 | |
| 原寸画像を 別ウインドウで表示 | クリックすると、別ウィンドウでサーバーブラウザに保存されているサイズで この画像を表示します。 | |
| URL | クリックすると入力したURLを表示します。 | |
STEP.3
[OK]ボタン![]() をクリックして完了です。
をクリックして完了です。
ロールオーバーの設定
画像をバナーなどとして使用する場合、ロールオーバーを設定しておくと、
マウスを画像に載せた場合と離した場合で違う画像を表示することができるため、わかりやすくなります。
STEP.1
画像リンクを設定したい画像の上で右クリックをしてショートカットメニューを表示させて、
[コンテンツパーツ] → [画像プロパティ]を選択します。
STEP.2
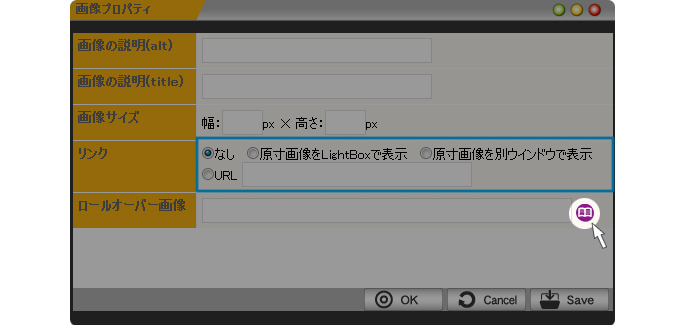
“画像プロパティ”ダイアログが表示されますので、「ロールオーバー画像」の[参照]ボタン をクリックして、
をクリックして、
サーバーブラウザからマウスを乗せた時に表示したい画像を選択します。

※ロールオーバーの画像のサイズがダイアログの画像サイズ(元の画像に設定されている表示サイズ)と
異なる場合は同じサイズに拡大・縮小されます。