


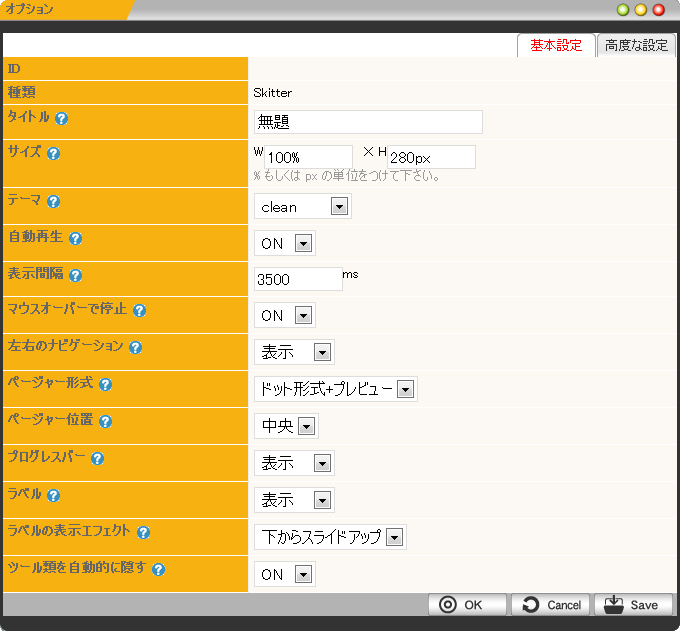
タイトル
複数のスライダーを管理するための任意のタイトルです。
サイズ
スライダーのサイズ(W:横/H:縦)を設定します。「%」もしくは「px」の単位をつけて入力します。

ラベル

ラベル
| テーマ | clean |
|---|---|
| 自動再生 | ON |
| 表示間隔 | 3500ms |
| マウスオーバーで停止 | ON |
| 左右のナビゲーション | 非表示 |
| ページャー生成 | なし |
| プログレスバー | 非表示 |
| ラベル | 表示 |
| ラベルの表示エフェクト | 右からスライドイン |

ラベル

| テーマ | squea | |
|---|---|---|
| 自動再生 | ON | |
| 表示間隔 | 2500ms | |
| マウスオーバーで停止 | ON | |
| 左右のナビゲーション | 表示 | |
| ページャー形式 | サムネイル形式 | |
| ページャー位置 | 左 | |
| プログレスバー | 非表示 | |
| ラベル | 表示 | |
| ラベルの表示エフェクト | 固定 | |
| ツール類を自動的に隠す | OFF | |

ラベル

ラベル
| テーマ | clean | |
|---|---|---|
| 自動再生 | ON | |
| 表示間隔 | 6000ms | |
| マウスオーバーで停止 | ON | |
| 左右のナビゲーション | 非表示 | |
| ページャー形式 | 数字形式 | |
| ページャー位置 | 右 | |
| プログレスバー | 表示 | |
| ラベル | 非表示 | |
| ツール類を自動的に隠す | ON | |

Copyright (C) 株式会社ティーアンドエス All Rights Reserved.