

コンテンツパーツを新しく登録したり、すでに登録されているコンテンツパーツを編集することができます。
コントロールパネルから①[design] → ②[モジュール設定] → ③[コンテンツパーツ編集]を順に選択します。

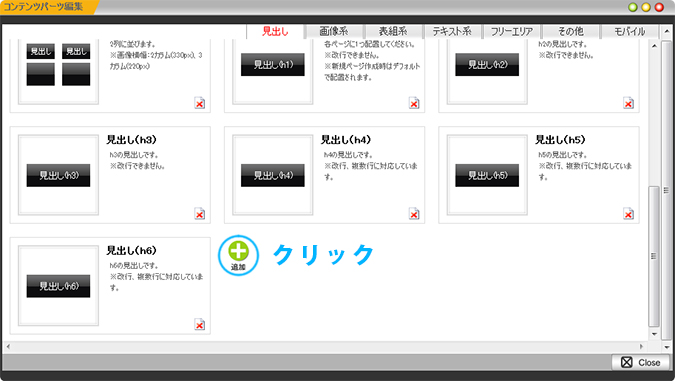
画面中央に“コンテンツパーツ編集ダイアログ”が表示されますので、
コンテンツパーツの一覧の最後にある[追加]ボタン![]() をクリックします。
をクリックします。

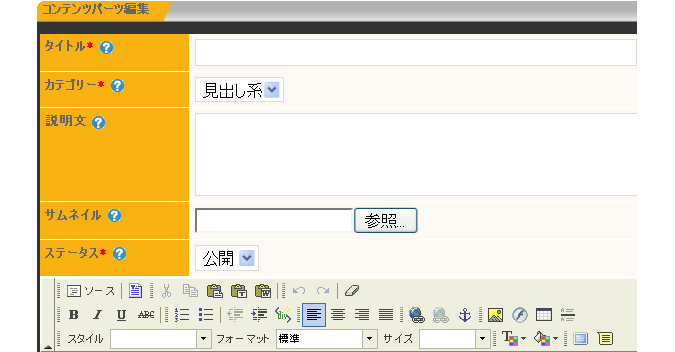
ダイアログに編集画面が表示されますので、各項目に必要事項を入力します。


| タイトル | コンテンツパーツのタイトルを入力します。 | |
|---|---|---|
| カテゴリー | 登録するコンテンツパーツの属するカテゴリーを選択します。 | |
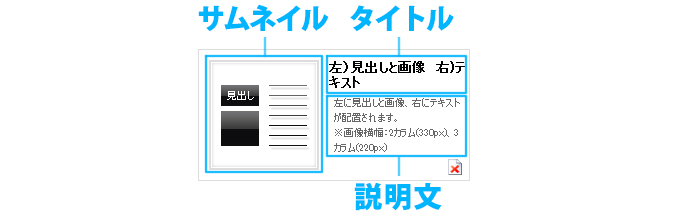
| 説明文 | 登録するコンテンツパーツの説明文を入力します。 | |
| サムネイル | 登録するコンテンツパーツのイメージ画像を選択します。 サイズは横幅のみ240pxの固定で出力されます。 | |
| ステータス | コンテンツパーツを操作出来るアカウントのコンテンツパーツの一覧に表示させるかどうかを 設定します。すでにコンテンツ内に配置されたパーツは影響を受けません。 | |
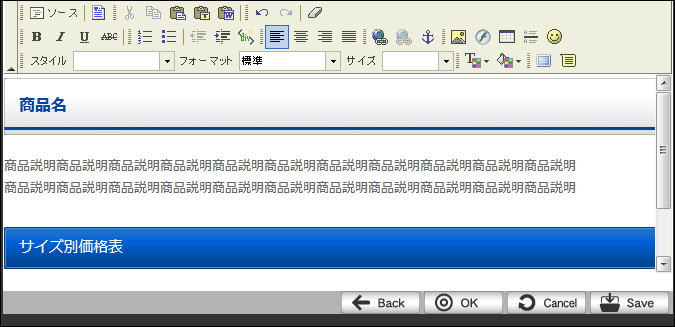
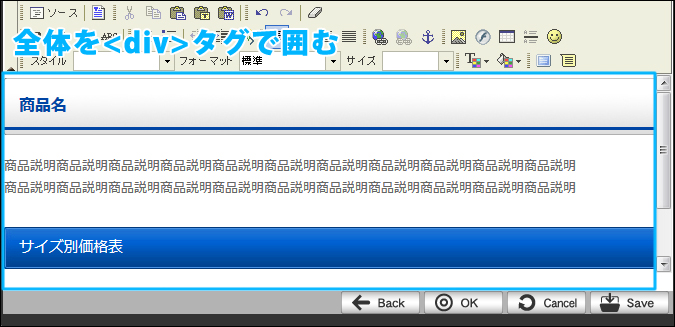
エディター部分に設定したいコンテンツパーツの内容を入力します。

コンテンツパーツの機能を設定するために全体をDIVタグで囲みます。
[Ctrl]キー + [A]キーを同時に押して全体を選択した状態で、ツールバーから[Div作成]ボタン![]() を選択します。
を選択します。

Div作成の設定画面が表示されますので、
何も設定せずに[OK]ボタンを押します。

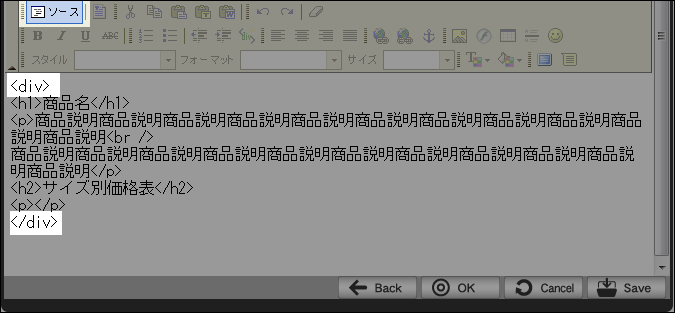
ツールバーの[ソース]ボタンをクリックして、DIVタグが正しく挿入されているかを確認してください。

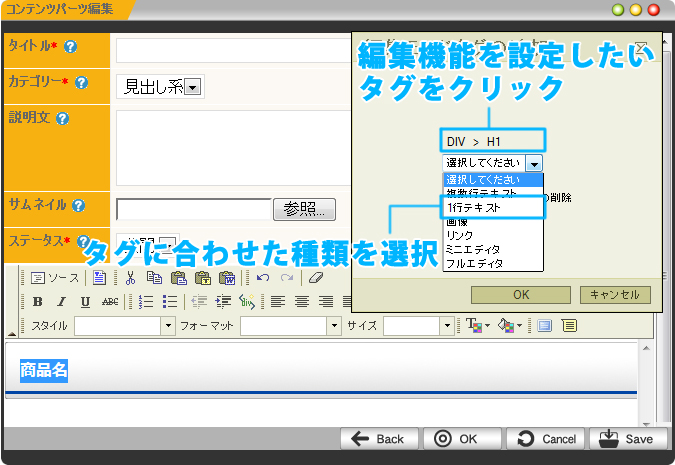
次に、ダイレクト編集機能を設定したいパーツごとに編集用のタグを設定します。
編集用のタグを設定したい箇所を選択し、ツールバーの[編集モードタグ]ボタンをクリックすると、
設定画面が表示されます。
ダイレクト編集機能を設定したいタグをクリックし、編集モードタグの種類を選択してください。

| 「複数行テキスト」 | 複数行のテキストの編集用タグを追加します。 | |
|---|---|---|
| 「1行テキスト」 | 1行テキストの編集用タグを追加します。 | |
| 「画像」 | 画像用の編集タグを追加します。 ダイレクト編集時にサーバーブラウザが立ち上がります。 | |
| 「リンク」 | リンク用の編集用タグを追加します。 ダイレクト編集時にリンク先のURL入力ボックスが立ち上がります。 | |
| 「ミニエディタ」 | 選択した範囲がまとめて1つのダイレクト編集機能の範囲になります。 | |
ダイアログ内の下部にある[OK]ボタン![]() をクリックして完了です。
をクリックして完了です。
コンテンツパーツを編集しても、すでにメインコンテンツに挿入されたコンテンツパーツには影響がありません。
コントロールパネルから[design] → [モジュール設定] → [コンテンツパーツ編集]を順に選択します。
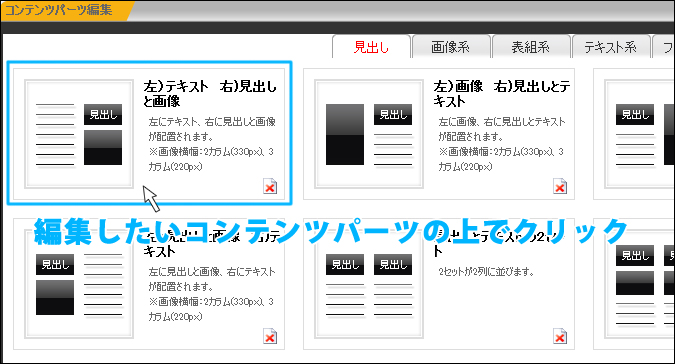
画面中央に“コンテンツパーツ編集ダイアログ”が表示されます。

そのコンテンツパーツの編集画面が表示されますので、必要な箇所を編集ます。
各項目の内容につきましては、上記「コンテンツパーツの登録」のSTEP.3を参照してください。
ダイアログ内の下部にある[OK]ボタン![]() をクリックして完了です。
をクリックして完了です。
コンテンツパーツを一覧から削除しても、すでにメインコンテンツに挿入されたコンテンツパーツには
影響がありません。
コントロールパネルから[design] → [モジュール設定] → [コンテンツパーツ編集]を順に選択します。
画面中央に“コンテンツパーツ編集ダイアログ”が表示されます。
削除したいパーツがあるカテゴリーのタブをクリックし、
コンテンツパーツの一覧から削除したいコンテンツパーツの[削除]アイコンをクリックします。
Copyright (C) 株式会社ティーアンドエス All Rights Reserved.